Для этого нужно сделать все по пунктам
1. Регистрация виджетов FOOTER в файле function.php
Назавем его:
register_sidebar
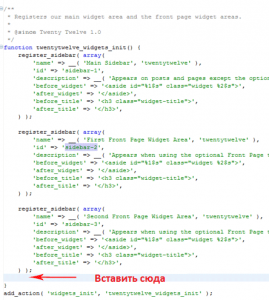
Откроем файл function.php для редактирования и внесем в него данный код:
register_sidebar( array(
'name' => 'Footer Sidebar 1',
'id' => 'footer-sidebar-1',
'description' => 'Appears in the footer area',
'before_widget' => '',
'before_title' => '',
'after_title' => '
',
) );
register_sidebar( array(
'name' => 'Footer Sidebar 2',
'id' => 'footer-sidebar-2',
'description' => 'Appears in the footer area',
'before_widget' => '',
'before_title' => '',
'after_title' => '
',
) );
register_sidebar( array(
'name' => 'Footer Sidebar 3',
'id' => 'footer-sidebar-3',
'description' => 'Appears in the footer area',
'before_widget' => '',
'before_title' => '',
'after_title' => '
',
) );
2. Для отображения виджетов в FOOTER нужно указать его в footer.php
Откроем footer.php для редактирования и внесем следуующий код:
3. Добавим стиль, отображения FOOTER
Откроем для редактирования style.css и вставим для примера этот код
#footer-sidebar {
display:block;
height: 250px;
}
#footer-sidebar1 {
float: left;
width: 340px;
margin-left:5px;
margin-right:5px;
}
#footer-sidebar2 {
float: left;
width: 340px;
margin-right:5px;
}
#footer-sidebar3 {
float: left;
width: 340px;
}
4. Зайдем во ВНЕШНИЙ ВИД -> ВИДЖЕТЫ
Мы видим появившиеся разделы