Для этого нужно сделать все по пунктам
1. Регистрация виджетов FOOTER в файле function.php
Назавем его:
register_sidebar
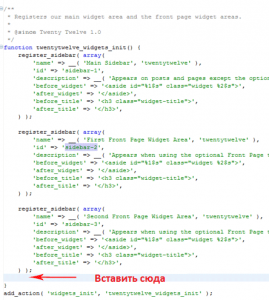
Откроем файл function.php для редактирования и внесем в него данный код:
register_sidebar( array( 'name' => 'Footer Sidebar 1', 'id' => 'footer-sidebar-1', 'description' => 'Appears in the footer area', 'before_widget' => '<aside id="%1$s" class="widget %2$s">', 'after_widget' => '</aside>', 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>', ) ); register_sidebar( array( 'name' => 'Footer Sidebar 2', 'id' => 'footer-sidebar-2', 'description' => 'Appears in the footer area', 'before_widget' => '<aside id="%1$s" class="widget %2$s">', 'after_widget' => '</aside>', 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>', ) ); register_sidebar( array( 'name' => 'Footer Sidebar 3', 'id' => 'footer-sidebar-3', 'description' => 'Appears in the footer area', 'before_widget' => '<aside id="%1$s" class="widget %2$s">', 'after_widget' => '</aside>', 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>', ) ); |
2. Для отображения виджетов в FOOTER нужно указать его в footer.php
Откроем footer.php для редактирования и внесем следуующий код:
<div id="footer-sidebar" class="secondary"> <div id="footer-sidebar1"> < ?phpif(is_active_sidebar('footer-sidebar-1')){dynamic_sidebar('footer-sidebar-1');}?> </div>; <div id="footer-sidebar2"> < ?phpif(is_active_sidebar('footer-sidebar-2')){dynamic_sidebar('footer-sidebar-2');}?> </div> <div id="footer-sidebar3"> < ?phpif(is_active_sidebar('footer-sidebar-3')){dynamic_sidebar('footer-sidebar-3');}?> </div> </div> |
3. Добавим стиль, отображения FOOTER
Откроем для редактирования style.css и вставим для примера этот код
#footer-sidebar { display:block; height: 250px; } #footer-sidebar1 { float: left; width: 340px; margin-left:5px; margin-right:5px; } #footer-sidebar2 { float: left; width: 340px; margin-right:5px; } #footer-sidebar3 { float: left; width: 340px; } |
4. Зайдем во ВНЕШНИЙ ВИД -> ВИДЖЕТЫ
Мы видим появившиеся разделы